🤖 Команда GitHub рекомендует не быть пассивно-агрессивными с GitHub Copilot
1️⃣ Предоставь обзор проекта
Начни файл инструкций с краткого описания твоего приложения. Включи:
▪️Что это за приложение
▪️Кто целевая аудитория
▪️Ключевые фичи
2️⃣ Опиши технический стек
Перечисли все технологии, которые используются:
▪️Бэкенд и фронтенд технологии
▪️API, которые ты вызываешь
▪️Тестовые фреймворки
3️⃣ Опиши правила разработки
Четко укажи стандарты кода, которые должны соблюдаться:
▪️Использование точек с запятой в JavaScript/TypeScript
▪️Type hints для Python
▪️Табы или пробелы
▪️Требования к тестам
▪️Принципы безопасности
4️⃣ Объясни структуру проекта
Опиши организацию директорий и файлов в проекте.
5️⃣ Укажи доступные ресурсы
Перечисли скрипты и инструменты, доступные для разработки.
🔥 Бонус: используй Copilot для создания инструкций
Ты можешь попросить сам Copilot создать файл инструкций, используя промпт, который анализирует проект и создает соответствующие рекомендации.
👉 https://proglib.io/w/384d4...
👉 Читай нас в телеге: https://t.me/proglibrary
Когда крутых вакансий больше, чем писем об осенних распродажах в почте 🍁
Data Engineer в VK, Москва
(https://vk.cc/cPxAKK)
Если чувствуете себя в своей тарелке среди потоковых данных и сложных ETL-сценариев, проверяйте вакансию! Ещё среди задач: работа с NiFi/AirFlow, PostgreSQL и ClickHouse. Требуется опыт от трёх лет, знание SQL и навыки построения дата-архитектуры.
Специалист по продвижению мобильных приложений в VK
(https://vk.cc/cPxB8G)
Вакансия для тех, кто одинаково любит креатив и аналитику: ищем специалиста по рекламным запускам, медиапланам и проверке гипотез. Важны отличный английский, опыт борьбы с фродом и знание iOS-атрибуции.
Senior Product Designer продукта в MAX, Москва/Санкт-Петербург
(https://vk.cc/cPxBi7)
Проектирование и улучшение пользовательских интерфейсов, проведение usability-тестирования, работа с дизайн-системой. Если такие примеры есть в вашем портфолио — приходите в команду MAX, делать его ещё красивее и удобнее для пользователей.
Ведущий фулстек-разработчик (Python + TypeScript) в VK
(https://vk.cc/cPxBmW)
В поиске крутого разработчика с глубокой экспертностью: нужны Python (Django, FastAPI) + React (TypeScript) от пяти лет и опыт менторства. В задачах: разработка веб-приложений, управление командой и проектирование.
Старший Python-разработчик в VK Tech, Москва
(https://vk.cc/cPxBrT)
Команда взялась за невозможное: запускает Managed DBaas в облаке.
Если ваш опыт промышленной разработки на Python достиг трёх лет, знаете SQL, Git, Nexus, админите Linux и хотите много исследовать, ждём вас на собеседовании.
ML-инженер в VK Рекламу, Москва
(https://vk.cc/cPxBALl)
Чтобы механика аукциона работала в VK Рекламе ещё эффективнее, ищем тебя — эксперта ML.
Классические методы машинного обучения, Python и SQL — основа. Опыт работы с большими данными и рекомендательными системами — плюс.
Заходите на наш карьерный сайт за подробностями, другими вакансиями — и оферами: https://vk.cc/cPxBGG.
Не упустите шанс влиться в команду VK!
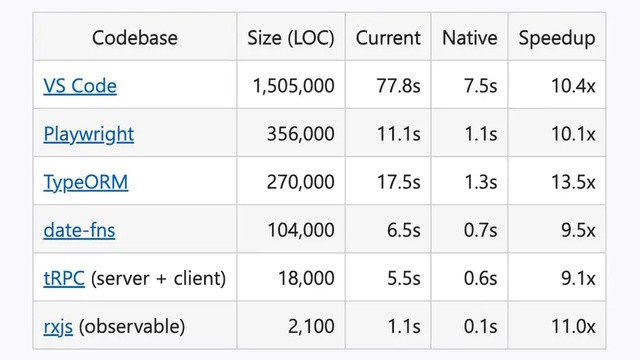
🔥 Microsoft ускорила TypeScript в 10 раз, переписав его на Go
TypeScript получил нативный компилятор, который сокращает время сборки в 9–13 раз благодаря переходу с JavaScript на Go. Это снизило нагрузку на процессор и почти вдвое уменьшило потребление памяти. А редакторы теперь загружают проекты в 8 раз быстрее.
Портирование заняло всего полгода, но для полной поддержки всех возможностей потребуется ещё немного времени. Первая нативная версия TS для CLI появится уже в середине 2025 года.
#новости @tproger #typescript @tproger
🌎💬 Привет, 你好, Bonjour: как реализовать мультиязычность на Typescript и React
В этой статье я расскажу вам о реализации мультиязычности на языке Typescript. Реализация поддерживает различные способы получения переводов строк как с сервера, так и из заранее подготовленных файлов в самом приложении. Данный способ не привязан к конкретному фреймворку, но в статье будет приведен пример его использования с библиотекой React.
https://proglib.io/sh/OTgU...
Почему вы должны писать на TypeScript в 2023?
Цель создания TypeScript — сделать JavaScript лучше. TypeScript добавляет в JavaScript типы, позволяя явно задавать их для всех структур данных. Это увеличивает читаемость кода и уменьшает количество ошибок в финальной сборке приложения.
Ещё у TypeScript есть свой компилятор (транспайлер), который проверяет код на ошибки и помогает их исправить до выхода в продакшен. В TypeScript можно безопасно использовать весь потенциал JavaScript, не переживая за совместимость. И TypeScript легко начать применять в существующем проекте на JavaScript, постепенно обновляя старый код.
В статье рассказали про эти и другие преимущества TypeSript. Если сомневались в том, стоит ли переходить на TS, эта статья точно для вас: https://tproger.ru/article...
#typescript @tproger #начинающим @tproger
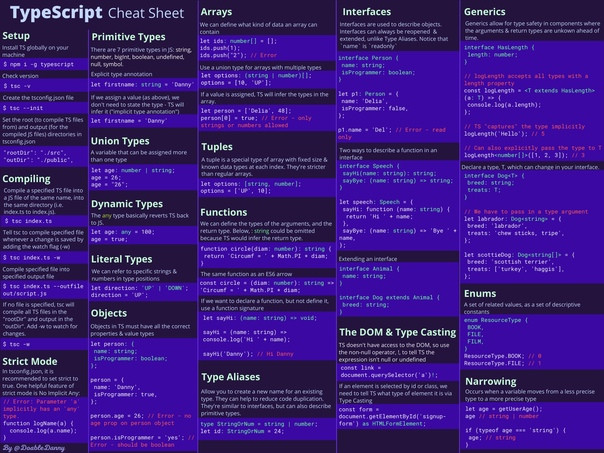
📌 Шпаргалка по TypeScript
#cheatsheets @proglib
📜 Как написать правильный API-клиент на Typescript
В этой статье я подробно расскажу о реализации API-клиента на языке TypeScript для работы как со сторонними API, так и со своими собственными. Клиент может работать с публичными и защищенными эндпойнтами и не привязан к конкретному фреймворку, что делает его пригодным для использования в React, Vue, Svelte и других фреймворках.
https://proglib.io/sh/D5Lh...